- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Zuletzt bearbeitet 2025-01-23 15:18.
Im Internet werden neben Website-Seiten auch andere Dokumente gespeichert und verbreitet. Sehen wir uns genauer an, wie Sie eine Datei in das Netzwerk hochladen und einen Link dazu auf Ihrer Website platzieren.

Anleitung
Schritt 1
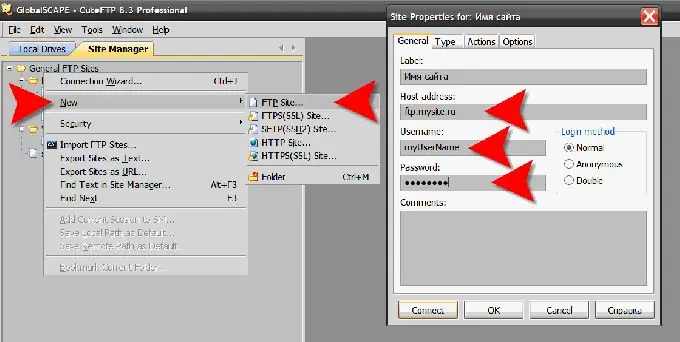
Sie können eine Datei mit einem speziellen Programm per FTP (File Transfer Protocol) auf den Server Ihrer Site hochladen. Solche Programme werden FTP-Clients genannt, und es gibt viele davon, sowohl kostenpflichtig als auch kostenlos. Zum Beispiel: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP usw. Nach der Installation des Programms müssen Sie Ihre Hosting-Daten eingeben - die Adresse des FTP-Servers und sich mit einem Passwort anmelden. Verschiedene Programme organisieren dies auf unterschiedliche Weise, aber das Prinzip ist das gleiche. Der Download selbst ist nicht schwierig - im linken Bereich entlang des Ordnerbaums müssen Sie zu dem Ordner gehen, in dem die Datei auf Ihrem Computer gespeichert ist, und im rechten Bereich - zum gewünschten Site-Ordner, und ziehen Sie dann einfach die gewünschte Datei vom linken Bereich nach rechts., das Mastern und Einstellen wird, wie Sie wissen, eine gewisse Zeit in Anspruch nehmen. Es gibt eine Alternative - Sie können den Dateimanager Ihres Hosting-Control-Panels verwenden, der es Ihnen ermöglicht, die erforderlichen Dateien direkt über Ihren Browser hochzuladen. Sie müssen nur herausfinden, wo sich der Dateimanager in Ihrem Control Panel genau befindet - leider gibt es keinen einheitlichen Standard und die Verwaltungssysteme der Hosting-Unternehmen unterscheiden sich. Wenn die Datei zu groß ist und der Platz auf Ihrem Server begrenzt ist, können Sie Verwenden Sie öffentliche Dateispeicher, zum Beispiel - multiupload.com. Wenn Sie dort eine Datei hochladen, erhalten Sie Links zu dieser, die Sie genauso wie Links zu Dateien auf Ihrem Server auf Ihrer Seite platzieren können.

Schritt 2
Nachdem Sie die Datei heruntergeladen haben, müssen Sie auf der gewünschten Seite der Site einen Link darauf platzieren. Ein Link zu einer Datei im Dokumentcode unterscheidet sich nicht von einem Link zu einer normalen Seite. Es wird wie jedes andere Element einer Webseite vom Browser basierend auf Informationen im Quellcode gerendert, die vom Server an ihn gesendet werden. Quellcode ist eine Reihe von Anweisungen, die in HyperText Markup Language (HTML) geschrieben sind und die Position, Art und Darstellung jedes Elements auf einer Seite beschreiben. Diese HTML-Anweisungen werden allgemein als "Tags" bezeichnet. Der Link zur Datei wird vom Browser erstellt, wenn er das entsprechende Tag aus dem Seitencode liest: Link zur Datei In diesem Beispiel ist dies das öffnende Tag des Links und das schließende Tag. Im öffnenden Tag können Sie "Attribute" platzieren - zusätzliche Informationen über das Aussehen und die Eigenschaften des "Verhaltens" dieses Tags. In diesem Beispiel gibt das href-Attribut die URL der Datei an, die angefordert werden soll, wenn ein Besucher auf den Link klickt. Eine solche Adresse wird als "relativ" bezeichnet - sie gibt den Pfad zur Datei an und misst ihn vom Speicherort der aktuellen Seite aus. Wenn sich die Datei auf einer anderen Site oder auf derselben Site befindet, jedoch in einem Ordner, der eine Ebene höher als die aktuelle ist, sollte die "absolute" Adresse angegeben werden. Ein Link mit einer absoluten Adresse sieht zum Beispiel so aus: Link zur Datei Das heißt, um einen Link zu einer Datei auf einer beliebigen Seite der Site zu platzieren, müssen Sie den HTML-Code dieser Seite öffnen und das entsprechende hinzufügen an der richtigen Stelle markieren. Wenn Ihnen die Datei mit dem Code der gewünschten Seite zur Verfügung steht, können Sie sie in einem beliebigen Texteditor öffnen und bearbeiten. Wenn Sie eines der Kontrollsysteme zur Verwaltung Ihrer Site verwenden, können Sie die Seiten direkt im Browser bearbeiten. Dazu müssen Sie in der Systemsteuerung des Systems den Seiteneditor finden und die gewünschte Seite in diesem Online-Editor öffnen.
Schritt 3
Wie bei einem Link zu einer Seite können Sie im Tag eines Links zu einer Datei andere Attribute angeben, mit denen Sie das Erscheinungsbild und die Regeln für die Verarbeitung durch den Browser ändern können. Das Zielattribut ist eines der wichtigsten für dieses Tag. Es enthält einen Hinweis auf das Fenster, in das der Link geladen werden soll. In der HTML-Sprache gibt es dafür vier Möglichkeiten: _self - Laden muss in das gleiche Fenster oder Frame erfolgen. "Frame" ist einer der Teile der Seite, wenn er in mehrere solcher Teile unterteilt ist; _parent - wenn die Seite mit dem Link selbst mit Skripten aus einem anderen Fenster oder Frame geladen wurde, dann hat sie ein "Eltern"-Fenster. Der Wert _parent weist an, die Datei, auf die der Link zeigt, in dieses übergeordnete Fenster zu laden; _top - die Datei muss in dasselbe Fenster geladen werden, während alle darin vorhandenen Frames (falls vorhanden) zerstört werden müssen; _blank - erfordert die Datei über diesen Link zu laden öffnet ein separates Fenster; Beispiel: Datei in einem neuen Fenster hochladen






