- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Zuletzt bearbeitet 2025-06-01 06:11.
Ein Kalender zur Platzierung auf Seiten der Website kann ganz unterschiedlich aussehen - von einer einfachen Zeile mit Datum bis hin zu einem interaktiven Flash-Element mit vielen Sound- und visuellen Effekten und einer Vielzahl an Zusatzfunktionen. Die Wahl einer bestimmten Option hängt vom Design der Website, ihrer Zielgruppe und dem Geschmack des Eigentümers ab, und die Auswahl der richtigen Option im Internet ist nicht so schwierig. Im Folgenden sehen Sie eine Beispielsequenz zum Einfügen eines Kalenders mithilfe der Flash-Technologie.

Anleitung
Schritt 1
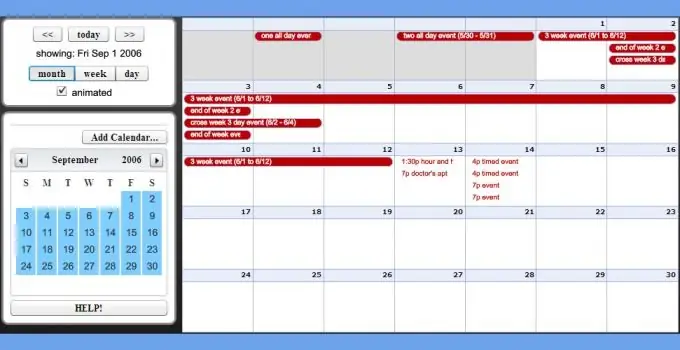
Finden Sie die Kalenderoption, die sich am organischsten in das Design Ihrer Website-Seiten einfügt. Entscheiden Sie sich für solche Flash-Elemente, so empfiehlt es sich, neben der fertigen Datei, die in die Seite einzufügen ist, deren Quellcode zu erhalten, den Sie ggf Netzwerkkommunikation, um dies zu tun. Einige gute Optionen finden Sie zum Beispiel auf der Seite https://flashscope.com/blog/free-flash-interactive-calendar-components - der Autor bietet Kalender zusammen mit Quellen an und verlangt keine Zahlung. Diese Elemente erfordern keine Einstellungen (außer für das Aussehen), ebenso wie sie keine zusätzlichen Skripte, Sounds oder andere Hilfsdateien benötigen
Schritt 2
Laden Sie die SWF-Datei der ausgewählten Variante auf den Server Ihrer Site hoch. Dies kann über einen Browser, über den Dateimanager im Kontrollsystem Ihrer Site oder im Hosting-Kontrollfeld erfolgen. Sie können für den gleichen Zweck ein spezielles Programm verwenden - einen FTP-Client.
Schritt 3
Platzieren Sie einen Block von Tags im Quellcode der Seite, um den hochgeladenen Flash-Kalender anzuzeigen. Das Steuerungssystem verfügt neben dem Dateimanager über einen integrierten Seiteneditor - verwenden Sie ihn zu diesem Zweck. Nachdem Sie die Seite in einen solchen Editor geladen haben, platzieren Sie den Cursor an der gewünschten Stelle und drücken Sie die Schaltfläche zum Einfügen eines Flash-Elements auf dem Bedienfeld. Wählen Sie im sich öffnenden Fenster die heruntergeladene SWF-Datei aus, geben Sie ihre Abmessungen in die entsprechenden Formularfelder ein und klicken Sie dann auf die Schaltfläche "OK". Der Editor erstellt Tags und fügt sie ohne Ihr Zutun in den Code ein. Wenn die Site über kein Verwaltungssystem verfügt, laden Sie die Auslagerungsdatei auf Ihren Computer herunter und öffnen Sie sie beispielsweise in einem normalen Notizblock. Der Codeblock, den Sie an der richtigen Stelle im Quelltext einfügen müssen, kann beispielsweise so aussehen:
Sie müssen die in diesem Codeausschnitt zweimal angegebene Höhe (299) und Breite (298) durch die entsprechenden Abmessungen Ihres Kalenders sowie den zweimal angegebenen Dateinamen (Calendar.swf) ersetzen. Speichern Sie dann die bearbeitete Seite und laden Sie sie wieder auf den Server hoch.






