- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Zuletzt bearbeitet 2025-01-23 15:18.
Wiki-Markup wird heute nicht nur bei Wikipedia verwendet, sondern auch beim Wikia-Hosting sowie auf zahlreichen Sites, die MediaWiki-kompatible "Engines" verwenden. Diese Auszeichnungssprache hat gegenüber HTML mehrere Vorteile.

Anleitung
Schritt 1
Bitte beachten Sie, dass die meisten Wiki-"Engines" die Verwendung von HTML-Tags nicht ausschließen. Wenn Sie nicht wissen, wie man etwas mit Wiki-Tags macht, versuchen Sie es mit einfachem HTML. Viele Tags funktionieren unverändert. Einige von ihnen, beispielsweise zum Einfügen von Skripten und Applets, werden jedoch aus Sicherheitsgründen möglicherweise nicht erkannt. Einige Wiki-Projekte haben Bots, die dann automatisch die HTML-Tags, die sie auf der Seite finden, in Wiki-Tags mit ähnlicher Funktionalität umwandeln.
Schritt 2
Um einen Link in eine Seite zu einer anderen Seite innerhalb desselben Wiki-Projekts einzufügen, verwenden Sie das Tag:
[Seitentitel]
Sie können den Titel der Seite sowohl in Groß- als auch in Kleinbuchstaben schreiben. Aber in allen folgenden Briefen müssen Sie den Fall respektieren. Sie können auch auf eine Seite mit einem Titel verlinken und den Linktext anders gestalten:
[Seitentitel | Linktext]
Schließlich können Sie einen Teil des Textes außerhalb des Tags verschieben:
Auf dem Tisch lagen zwei gelbe Elektros.
Schritt 3
Um einen Link zu einer Drittanbieterressource (sogar zu einem anderen Projekt auf demselben Hosting) zur Seite hinzuzufügen, verwenden Sie die Konstruktion:
[https://domainn.ame Linktext]
Schritt 4
Um ein Bild in die Seite einzufügen, platzieren Sie es zunächst auf demselben Hosting. Im Gegensatz zum normalen Hosting erlaubt das Wiki-Hosting nicht das Einfügen von Bildern, die auf Ressourcen von Drittanbietern gespeichert sind. Dann fügen Sie es mit dieser Konstruktion ein:
[Datei: Bildname.jpg
Wenn Sie das Wort Daumen weglassen, wird das Bild in voller Größe angezeigt. Wenn Sie es durch die nnnpx-Direktive ersetzen, wobei nnn eine Zahl ist, wird das Bild zwangsweise horizontal auf die entsprechende Anzahl von Pixeln verkleinert.
Schritt 5
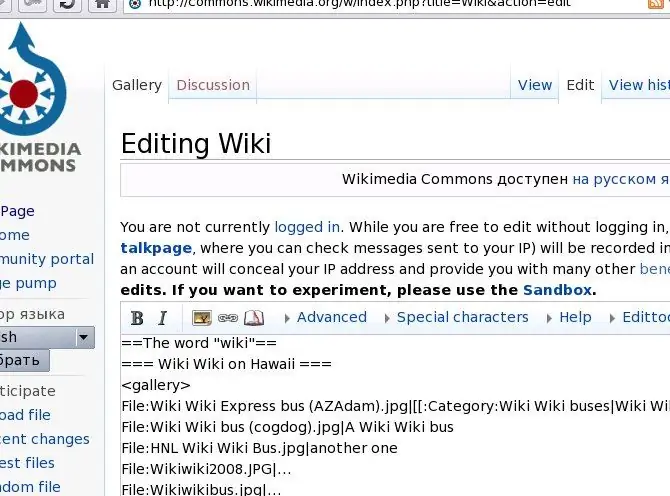
Um einen ganzen Satz von Miniaturansichten in die Seite einzufügen, verwenden Sie eine andere, einfachere Konstruktion:
Datei: Bildname1.jpg
Datei: Bildname2.jpg
……..
Datei: imagenanen.jpg






