- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Zuletzt bearbeitet 2025-06-01 06:11.
Das Formular für die Site ist im Internet weit verbreitet. Formulare werden verwendet, um Nachrichten zu abonnieren, Bücher, Videolektionen und verschiedene Materialien zu bestellen. Formulare sind speziell eingeschränkte Bereiche der Site-Seite, in denen der Site-Besucher aufgefordert wird, beliebige Informationen einzugeben oder bestimmte Aktionen aus einer Reihe von Vorschlägen auszuwählen. Beim Erstellen von Formularen können Sie mit speziellen Skripten auskommen, aber wir werden es manuell schreiben, um die gesamte Arbeitstechnologie und den Aufbau des Formulars zu verstehen.

Es ist notwendig
- 1) HTML-Site-Datei
- 2) Kenntnisse der Grundlagen von HTML
- 3) Kenntnisse der PHP-Grundlagen
Anleitung
Schritt 1
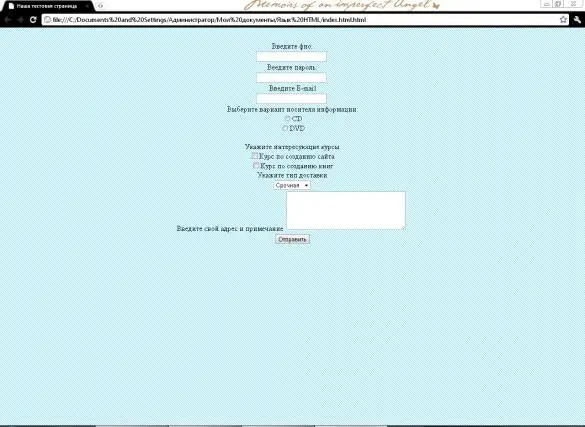
Beginnen wir mit der Erstellung eines Formulars auf der Website. Das Formular hat folgendes Muster: Name, Passwort, E-Mail-Adresse, Datenträger, Kursart. Jene. das Formular dient zum Abonnement von Videokursen.
Öffnen Sie die HTML-Datei und beginnen Sie mit der Eingabe des Codes. Das Tag, das für die Erstellung des Formulars verantwortlich ist, ist "form". Wir schreiben das Tag zusammen mit den Attributen "form action =" obrabotka.php "method =" post "name" forma1 ". Beginnen wir mit der Erstellung von Formularelementen. Fast alle Elemente werden mit einem Tag und seinem „type“-Attribut erstellt, das für den Datentyp verantwortlich ist, beispielsweise Text, Passwort usw. Wir geben jedem der Attribute immer den Namen „name“.
Wir schreiben vor: "br" Geben Sie den Namen ein: "br"
"Eingabename =" fio"
"br" Passwort eingeben: "br"
"Eingabename =" übergeben"
"br" E-Mail eingeben: l "br"
"Name eingeben =" E-Mail ".
Schritt 2
Als Nächstes erstellen wir ein Optionsfeldauswahlelement. Ein Optionsfeld ist ein Formularelement, das beim Drücken mit dem Cursor aktiviert und andere Optionsfelder deaktiviert werden. Lassen Sie es uns an einem Beispiel unseres Formulars erklären. Bei der Bestellung eines Kurses besteht die Auswahl entweder aus CDs oder DVDs, also müssen Sie sich für eine entscheiden. Für die Erstellung eines solchen Buttons ist das Attributelement „type“- „radio“zuständig. Wir schreiben den gleichen Namen für den Medientyp, also geben wir das Attribut „value“an, damit der Handler den Wert der Variablen genau bestimmen kann. Wir registrieren den Code: "br" Wählen Sie die Option des Speichermediums: "br"
"Eingabename =" Disc "Wert =" CD " CD "br"
"Eingabename =" Disc "Wert =" DVD " DVD "br"
Wenn das Attribut „value“auf den Text gesetzt ist, zeigt das Formular sofort den Wert an, den wir diesem Attribut zugewiesen haben. Zum Beispiel, damit in Form des vollständigen Namens bereits ein Name vorhanden ist (Wert = "Name").
Schritt 3
Fahren wir mit dem Erstellen eines Formularelements fort, in dem Sie mehrere Auswahlmöglichkeiten treffen können Solche Elemente werden mit type =”checkbox” erstellt. Wir registrieren den Code:
"br" Interessante Kurse angeben "br"
"input name =" ch1 "value =" yes " Website-Entwicklungskurs "br"
"input name =" ch2 "value =" ja " Buchmacherkurs "br"
Wenn Sie möchten, können Sie eine Standard-Checkbox setzen, dafür schreiben wir einfach das Wort "checked" in das "Input"-Tag. Wir schreiben (value = "yes") wie im Code angegeben vor, um beim Erstellen einer PHP-Datei nicht verwirrt zu werden.
Wir registrieren die Art der Lieferung sofort mit dem Tag "select":
Geben Sie die Lieferart "br" an
"Name auswählen =" Lieferung"
"Option" Dringend
"Option" Normal
"/ wählen" "br"
Als nächstes erstellen wir ein Feld für Kommentare oder Benutzeradresse. Das Tag "textarea", die Attribute dieses Tags sind "rows" und "cols", die für die Größe dieses Feldes verantwortlich sind.
Geben Sie Ihre Adresse und Notiz ein
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/Textbereich"
Erstellen Sie eine Senden-Schaltfläche mit bekannten Tags: "input value =" Submit " Vergessen Sie nicht, das Tag "form" zu schließen

Schritt 4
Wir beginnen mit der Erstellung der Datei obrabotka.php, öffnen und registrieren
? If (! Isset ($ ch1)) {$ ch1 =” nein”;}
If (! Isset ($ ch2)) {$ ch2 =”nein”;}
mail ("E-Mail des Empfängers", "Betreff (z. B. CD-Bestellung)", "Inhalt des Briefes, (eine Person namens $ fio, die das Passwort $ pass angegeben hat, ihre E-Mail-Adresse angegeben hat - $ email, die Medien ausgewählt hat Option $ Disc, gab an, dass er die folgenden Kurse auf der Diskette sehen möchte: / n Kurs zum Erstellen einer Website - $ ch1 / n Kurs zum Erstellen von Büchern $ ch2, gab die Art der Lieferung an - $ Lieferung, gab $ add_text als den. an Heimatadresse und Notizen.)”); ?"
Das Formular ist fertig.






