- Autor Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- Zuletzt bearbeitet 2025-01-23 15:18.
Das Internet ist voller Banner. Banner werden sowohl auf kleinen, neu erstellten Seiten als auch auf großen Portalen platziert. Banner werden sowohl von völlig unbekannten Werbetreibenden als auch von weltbekannten Marken wie Google zur Platzierung angeboten. Banner sind überall. Das Platzieren eines Banners ist normalerweise nicht kostenlos. Jeder Webmaster kann Geld verdienen, indem er Banner platziert. Sie müssen sich nur im Kontext- oder Banner-Werbesystem registrieren und der Site ein Banner hinzufügen. Fast alle gängigen CMS ermöglichen Ihnen dies in wenigen Minuten. Ein solches CMS ist eine beliebte Blogging-Plattform namens WordPress.

Es ist notwendig
Ein funktionierender Blog auf der WordPress-Plattform. Zugriff auf das Admin-Panel des Blogs
Anleitung
Schritt 1
Holen Sie sich den HTML-Code für das Banner. Wenn das Banner von einem Bannertauschsystem oder kontextbezogenen Werbesystem bereitgestellt wird, gehen Sie zu Ihrem Konto des entsprechenden Systems und generieren Sie den erforderlichen Code. Wenn ein Banner nur ein Bild ist, das auf Site-Seiten angezeigt werden muss, ist der einfachste HTML-Code zum Anzeigen: , wobei banner_URL der Bild-URL-Wert ist.

Schritt 2
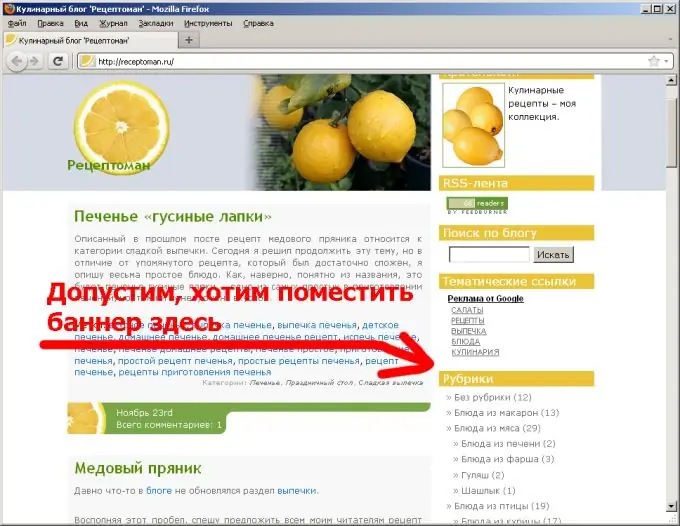
Bestimmen Sie die Stelle in der Site-Vorlage, an der das Banner platziert wird. Die Größe des Banners sollte bei der Auswahl des Platzes berücksichtigt werden. Breite Banner können die Elemente der Website "dehnen", so dass die Verwendung für sie nicht bequem ist. Es lohnt sich, auf die geeignete Position des Banners zu achten. Ein großes Banner im Header Ihrer Website hat eine höhere Klickrate als ein Banner in der Seitenspalte. Aber ein solches Banner kann dem Image der Site schaden und die Benutzer davon entfremden.

Schritt 3
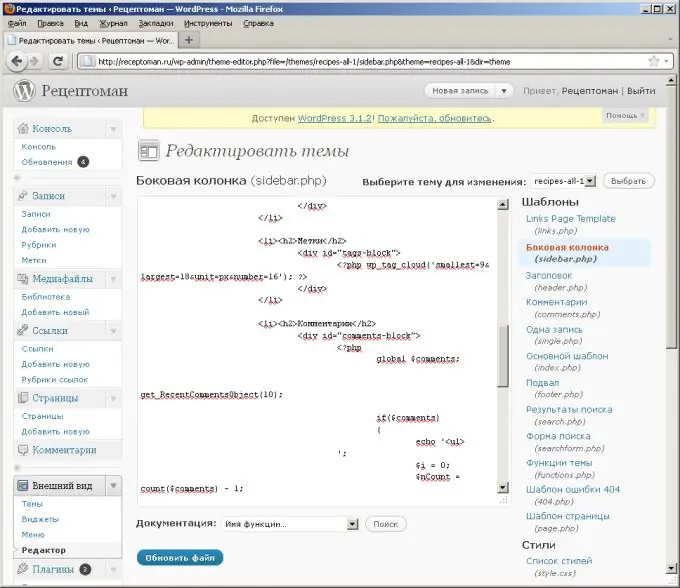
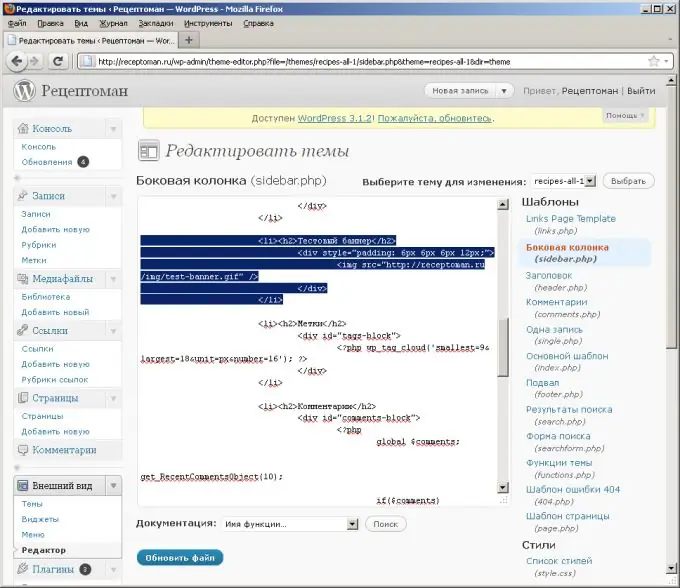
Öffnen Sie die Vorlage des aktuell ausgewählten Designthemas zum Einfügen des Banners zur Bearbeitung. Rufen Sie dazu das CMS-Kontrollpanel auf, gehen Sie in den Bereich Vorlagenbearbeitung und wählen Sie die gewünschte Vorlage aus. Sie öffnen die Vorlage im Vorlageneditor des Verwaltungsbereichs der Site. Alternativ können Sie die gewünschte Vorlage per FTP auf eine lokale Festplatte herunterladen und in einem Texteditor öffnen.

Schritt 4
Fügen Sie den HTML-Code des Banners an geeigneter Stelle in die Vorlage ein. Wenn es sich um eine Seitenmenüvorlage handelt, kopieren Sie das Markup des Menüelementcontainers und fügen Sie den Bannercode darin ein. Typischerweise ist der Container ein LI-Element (Listenelement).

Schritt 5
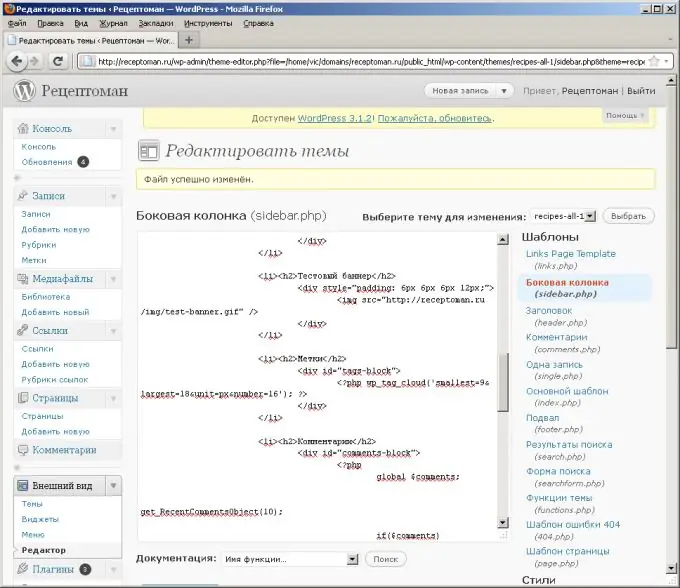
Speichern Sie die Vorlage. Klicken Sie einfach in der Systemsteuerung auf die Schaltfläche "Datei aktualisieren". Oder speichern Sie den Text der Vorlage auf einem lokalen Datenträger und laden Sie ihn per FTP auf die Site hoch (wenn Sie die Datei lokal bearbeitet haben).

Schritt 6
Zeigen Sie die geänderte Site an. Stellen Sie sicher, dass sich das Banner an der richtigen Stelle und auf den richtigen Seiten befindet. Prüfen Sie, wie das Banner für verschiedene Browserfenstergrößen positioniert ist.






