- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Zuletzt bearbeitet 2025-06-01 06:11.
Helle und attraktive visuelle Werbung im Internet ist ein Garant dafür, dass Ihr Produkt oder Ihre Dienstleistung wahrgenommen und geschätzt wird. Ein hochwertiges und schönes Banner ist notwendig, wenn Sie Ihre Dienste und Websites im Netzwerk effektiv bewerben möchten - Sie können ein Banner auf jeder beliebigen Ressource platzieren, sowohl kostenpflichtig als auch kostenlos, und die Erstellung eines solchen Banners ist überhaupt nicht schwierig, wenn Sie dies getan haben Adobe Photoshop. Ein animiertes Banner sieht viel interessanter aus als ein statisches, und Sie können ein einfaches Ulead

Anleitung
Schritt 1
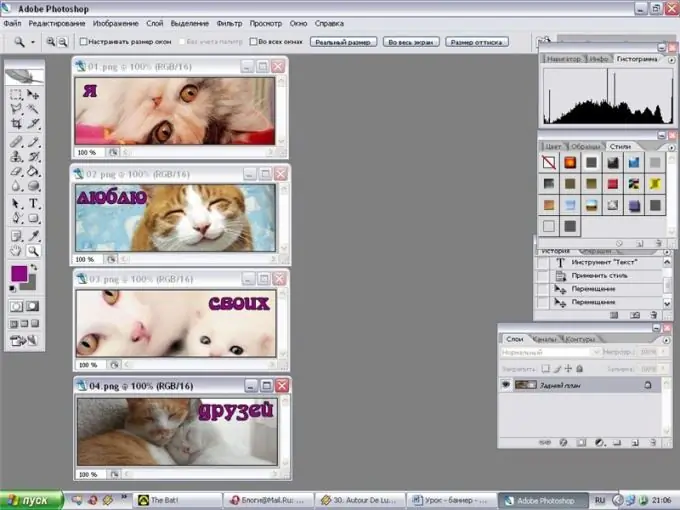
Öffnen Sie Adobe Photoshop und bestimmen Sie die Größe des zukünftigen Banners - zum Beispiel können Sie ein Banner im Standardformat von 468x60 Pixeln erstellen. Finden Sie passende Bilder oder Logos für Ihr Banner, Farben und Schriftarten.
Schritt 2
Bestimmen Sie, was genau Sie auf das Banner schreiben und welche Elemente davon animiert werden. Erstellen Sie ein neues Dokument der gewünschten Größe mit transparenter oder weißer Füllung und platzieren Sie dann die Bilder und Illustrationen Ihrer Wahl auf der Oberfläche der neuen Datei, wobei Sie jedes Grafikelement auf einer neuen Ebene platzieren. Umgeben Sie das Banner mit einem dünnen Rand. Erstellen Sie also einen der Frames der zukünftigen Animation.
Schritt 3
Machen Sie nun die Ebenen des ersten Rahmens unsichtbar, indem Sie auf das Symbol mit Blick auf jede der Ebenen klicken und beginnen Sie mit der Erstellung des zweiten Rahmens. Erstellen Sie die erforderliche Anzahl von Rahmen, von denen jeder die Position der Grafikelemente sowie des Textes ändert. Sie können beispielsweise den ersten Teil des Anzeigentexts in den ersten Frame einfügen und den zweiten Teil in den zweiten.
Schritt 4
Geben Sie im letzten Frame die Site-Adresse und die Kontaktinformationen ein. Teilen Sie die Frames in Ebenen auf und speichern Sie sie dann, indem Sie unnötige Ebenen für jeden einzelnen Frame ausblenden, einzeln im GIF-Format in einem separaten Ordner. Speichern Sie beispielsweise den Bannerhintergrund als ersten Frame, den Logohintergrund als zweiten, das Signaturlogo als dritten und so weiter. Sie können mit fünf oder mehr Frames enden - aus all diesen GIF-Bildern sollten Sie eine einfache Animation zusammenstellen.
Schritt 5
Öffnen Sie dazu das Programm Ulead
Schritt 6
Legen Sie für jeden Frame die geeignete Framerate und Verzögerungszeit fest und legen Sie dann die Reihenfolge fest, in der die Frames in der Animation erscheinen. Duplizieren Sie bei Bedarf einige Frames und erstellen Sie Kopien.
Schritt 7
Klicken Sie auf die Schaltfläche Vorschau, um zu sehen, wie die fertige Animation online aussieht. Wenn Sie mit allem zufrieden sind, speichern Sie das Banner im GIF-Format und veröffentlichen Sie es im Web.






