- Autor Lauren Nevill [email protected].
- Public 2024-01-07 17:06.
- Zuletzt bearbeitet 2025-06-01 06:11.
VKontakte-Gruppen sind Gemeinschaften von Nutzern sozialer Netzwerke oder Vertretungen verschiedener Organisationen und Unternehmen. Sie helfen Organisationen, Nachrichten zu verbreiten, Kunden und Mitarbeiter zu unterstützen, Werbeaktionen und Veranstaltungen zu bewerben und verschiedene Probleme zu lösen. Die schön gestaltete Gruppe erleichtert die Navigation durch die Materialien und muntert die Besucher auf.

Es ist notwendig
Computer, Internet, Konto im sozialen Netzwerk "VKontakte", Adobe Photoshop oder ein anderer Grafikeditor mit der erforderlichen Funktionalität, Grundkenntnisse in der Arbeit mit Photoshop
Anleitung
Schritt 1
Erstellen Sie zunächst eine neue Gruppe, falls Sie noch keine haben. Wechseln Sie dazu durch einen Klick auf den Punkt „Meine Gruppen“im Seitenmenü auf die Seite „Communities“. Klicken Sie hier auf den Link Community erstellen. Geben Sie im erscheinenden Fenster den Namen der Gruppe ein und klicken Sie auf die Schaltfläche "Community erstellen". Damit ist die Erstellung der Gruppe abgeschlossen.
Schritt 2
Nun muss die soeben erstellte Gruppe konfiguriert werden. Füllen Sie dazu die Informationsfelder auf der Seite "Erstbearbeitung" aus und fügen Sie die benötigten Blöcke hinzu. Wenn Sie sich noch nicht für die Einstellungen entschieden haben, können Sie diesen Schritt überspringen und später über den Link „Community Management“im Hauptmenü der Gruppe zu ihnen zurückkehren. Um jedoch ein schönes Design zu erstellen, aktivieren Sie unbedingt den Block "Materialien".
Schritt 3
Die Basis des schönen Designs der Gruppe ist ihr Avatar und Menü-Bild. Um sie zu erstellen, benötigen Sie Photoshop oder einen anderen Grafikeditor. Bei der Erstellung eines Designs gibt es drei Hauptschritte: Erstellen und Vorbereiten der erforderlichen Bilder, Hochladen in eine Gruppe und Erstellen eines Arbeitsmenüs mit dem VKontakte-Wiki-Markup. Starten Sie dementsprechend zunächst Photoshop und erstellen Sie einen Avatar.
Schritt 4
Für einen Avatar können Sie eine beliebige Komposition erstellen, die Höhe darf jedoch weniger als 800 Pixel (Pixel) betragen und die Breite darf 200 Pixel nicht überschreiten. Größere Bilder werden beim Laden von VKontakte verkleinert.
Schritt 5
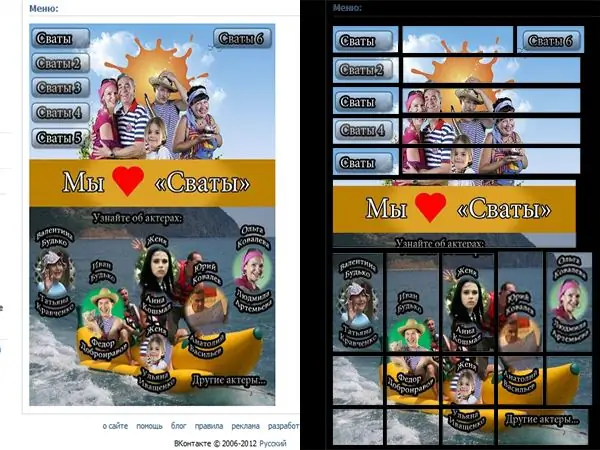
Als nächstes erstellen Sie ein Menü. Das Menü der Vkontakte-Gruppe besteht aus mehreren Bildern, die eng aneinander gereiht sind, so dass sie ein Ganzes zu bilden scheinen. Mit Hilfe von Wiki-Markup wird jedem einzelnen Bild eine Seite zugeordnet, die beim Anklicken geöffnet werden soll.

Schritt 6
Um diesen Effekt zu erzielen, erstellen Sie zunächst im Editor als Ganzes ein großes Menübild. Es sollte nicht breiter als 370px sein. Wählen Sie einen Hintergrund, zeichnen Sie Schaltflächen darauf und signieren Sie sie mit den Namen der benötigten Abschnitte. Und dann teilen Sie dieses Bild in einzelne Teile auf.
Schritt 7
Wenn das Menü und der Avatar fertig sind, beginnen Sie mit dem Hochladen von Bildern auf die Site. Um einen Avatar hochzuladen, klicken Sie auf der Hauptseite der Gruppe auf den Link "Foto hochladen". Legen Sie beim Hochladen einen Abschnitt des Avatars fest, der als Gruppensymbol dient. Laden Sie dann die Fragmente des Menüs in ein separates Album und beginnen Sie mit der Zusammenstellung.
Schritt 8
Um das Menü zusammenzustellen, klicken Sie auf den Link "Bearbeiten", der erscheint, wenn Sie den Pfeil über dem Eintrag "Neuigkeiten" bewegen. Geben Sie im oberen Feld der geöffneten Seite den Namen des Menüs ein. Ein großes Feld dient zur Eingabe von Wiki-Markup und zum Erstellen des Menüs selbst oder anderer Materialien.
Schritt 9
Geben Sie den Code für jedes Menüfragment in das Eingabefeld des Wiki-Markups nach folgender Vorlage ein:
[photo- | xpx; noborder; nopadding | https://vk.com/pages? oid = - & p =]
Hier müssen alle enthaltenen Elemente durch echte Werte für Ihr Menü ersetzt werden:
- - Dies ist die ID des Bildes, die in der Adressleiste angezeigt werden kann, indem Sie auf das gewünschte Menüfragment im Album klicken.
- und - die Breite und Höhe des Bildfragments.
- - ID der Gruppe, die erstellt wird. Es kann direkt in der Adressleiste der Menübearbeitungsseite angezeigt werden.
- - der Name der Seite, auf die die Schaltfläche verweist. Alle Leerzeichen im Titel müssen durch einen tiefgestellten Index ersetzt werden.
Detaillierte Informationen zum Wiki-Markup erhalten Sie, indem Sie auf den Link auf der Bearbeitungsseite klicken - „Markup-Hilfe“.
Schritt 10
In dieser Phase erhalten Sie ein schönes Menü und einen Avatar für Ihre Gruppe. Um ein schönes Design zu erstellen, können Sie auch Spoiler, Textformatierungen und Tabellen verwenden, die mit Wiki-Markup erstellt wurden.






